Rollerblade.js
- Open Source Software
- 2014
Rollerblade.js was a personal project I released in the summer of 2014 that lets developers easily add 360° image rotators to their webpages. While working on the Gatku Project, I came across the need for a rotator, but the plugins available just didn't suit my needs. I built my own, and eventually released it under the moniker "Rollerblade.js".
It went viral among the jQuery community and was featured on many plugin aggregation websites. Over the last few years, rollerblade.js has collected over 500 stars on Github.

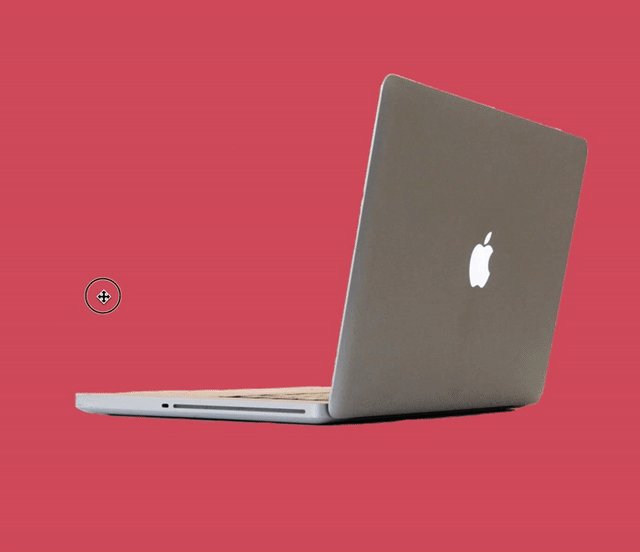
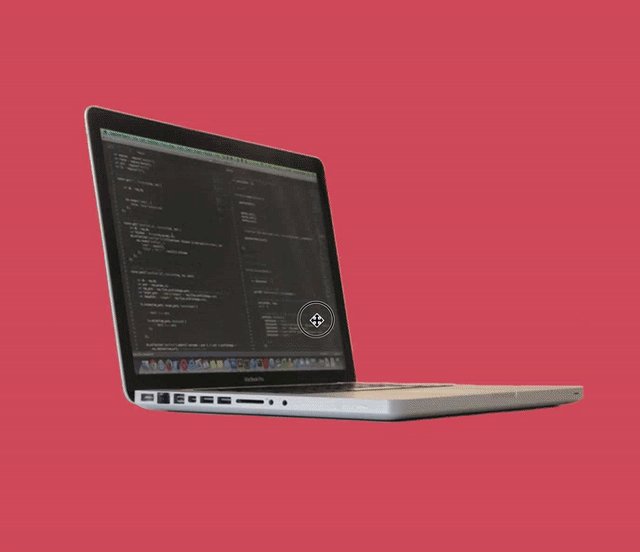
How it works.
Clicking and dragging on the image will cycle through an array of images, with the current visible index derived from the distance between the beginning of the drag event to the current cursor location. This gives the impression of spinning a product on a turntable. Images are preloaded to prevent janky "frame drops", ensuring a smooth experience for the user.

Touch events are also supported, allowing mobile users to interact with the rotator using their fingers.

Conclusion
Rollerblade.js was a successful foray into open source, and I learned how to have productive dialog with developers that were using the plugin in their own projects, considering their experiences and implementing their ideas.
I spent a good amount of time coming up with branding for the project, which I believe added to its success. A consistent color scheme and good font pairings go a long way, even for a simple jQuery plugin.