GATKU Polespears
- Lead Developer
- 2014 - 2015
- San Diego, CA
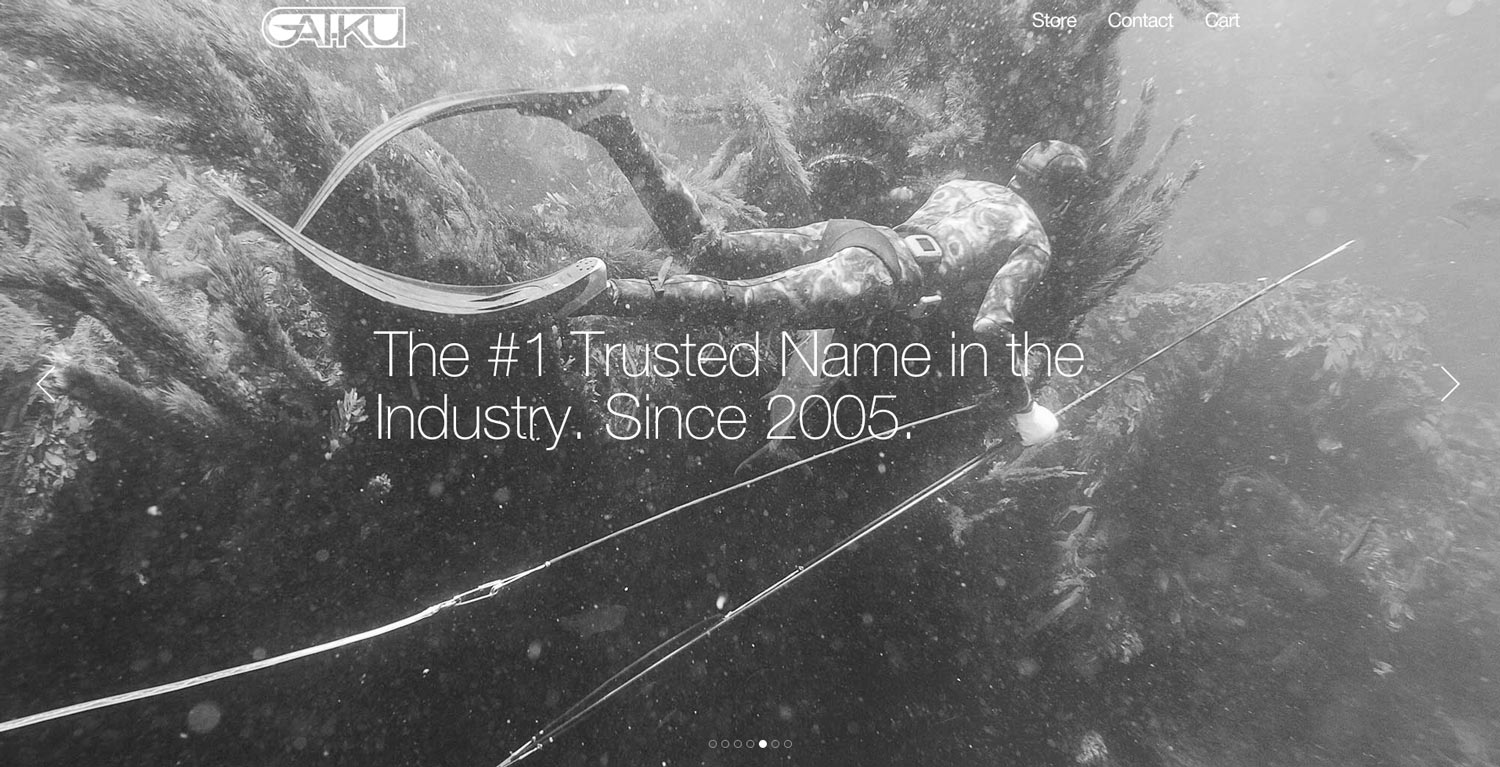
It was 2013, and business was booming for GATKU Polespears. While their current website had served them well for years, it was time to make major upgrades to the look, feel, and experience of the brand's digital space.
The initial redesign + launch in December 2013 was a huge success, and sales in 2014 were their greatest ever. There have been multiple iterations since then, and today GATKU.com is a full featured custom eCommerce application, complete with a content management system, a live updating cart, and more.


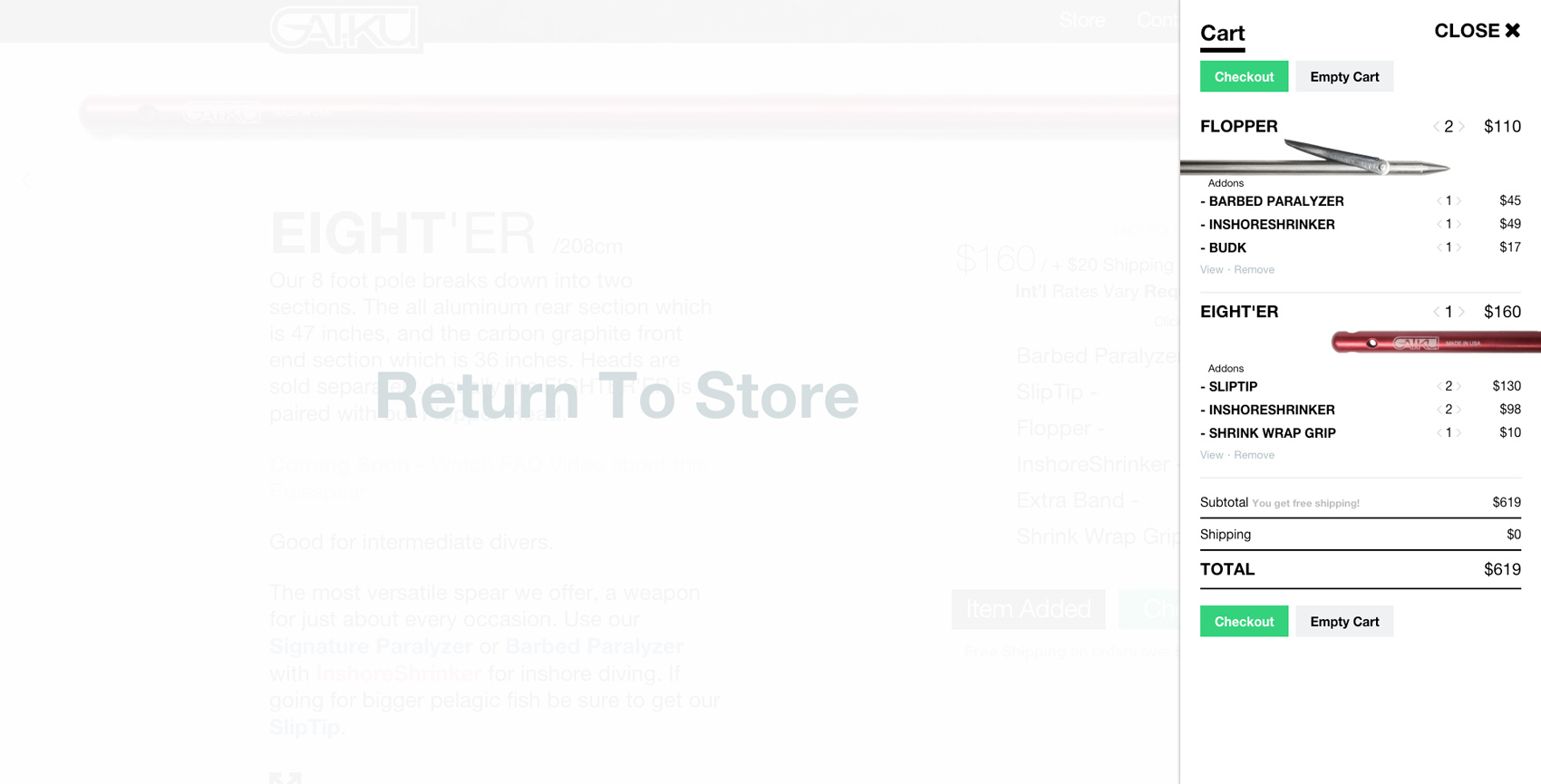
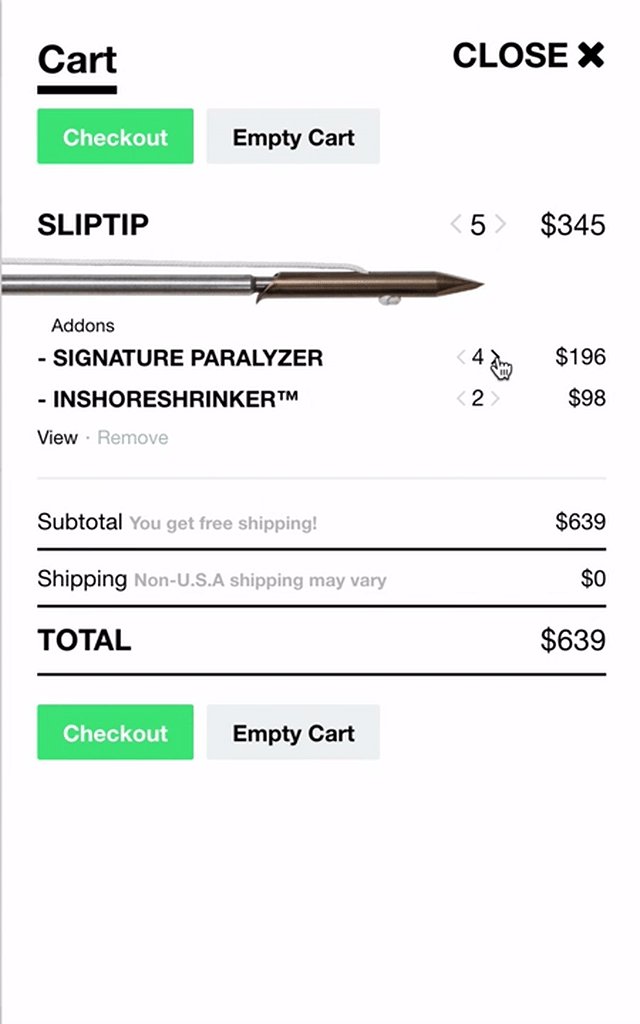
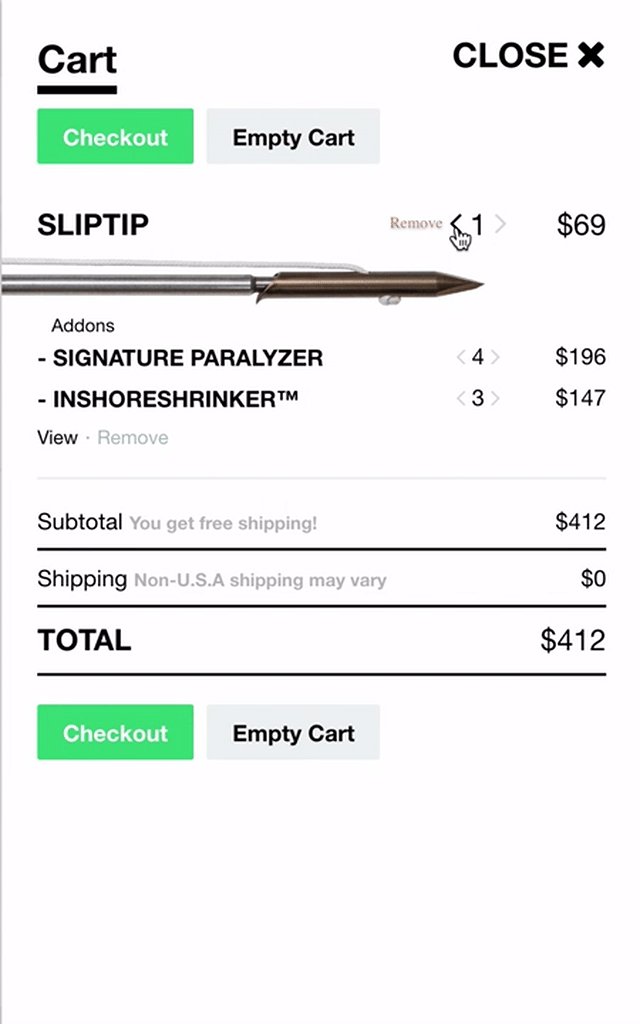
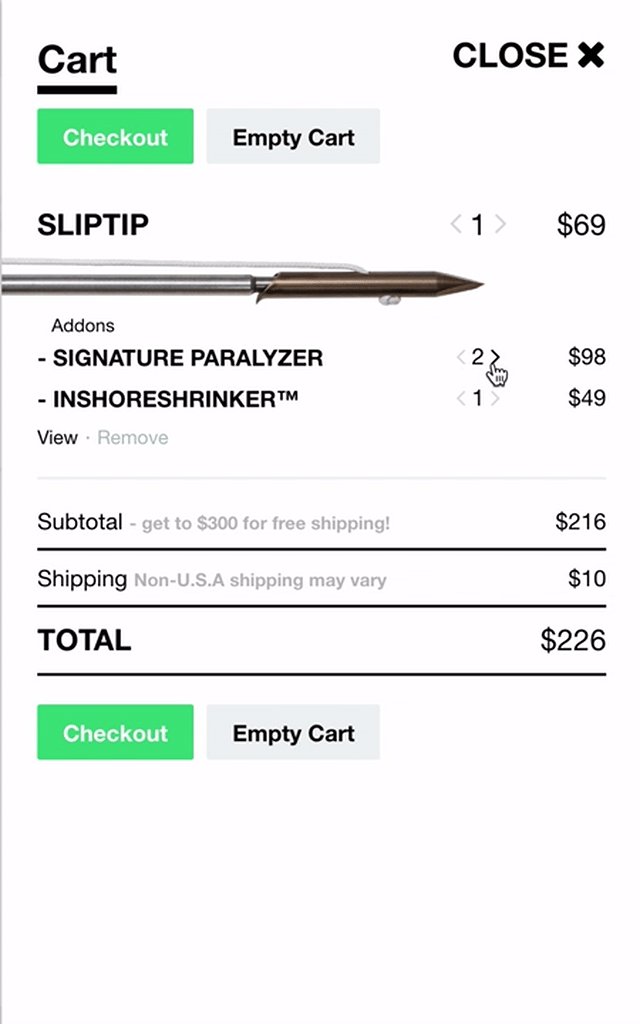
Dynamic Cart
In the latest iteration of the site, we moved away from Paypal's purchase button feature to Stripe, which allowed the creation of a dynamic cart where users could checkout all at once without leaving the page.

The cart is built with Angular.js and is accessible from any page. Users can adjust the quantity of the products they have placed in their cart, and the price indicators will automatically update. Total and Shipping automatically update as well, and the cart will even tell you in real time when you have added enough items to reach certain shipping price breaks.
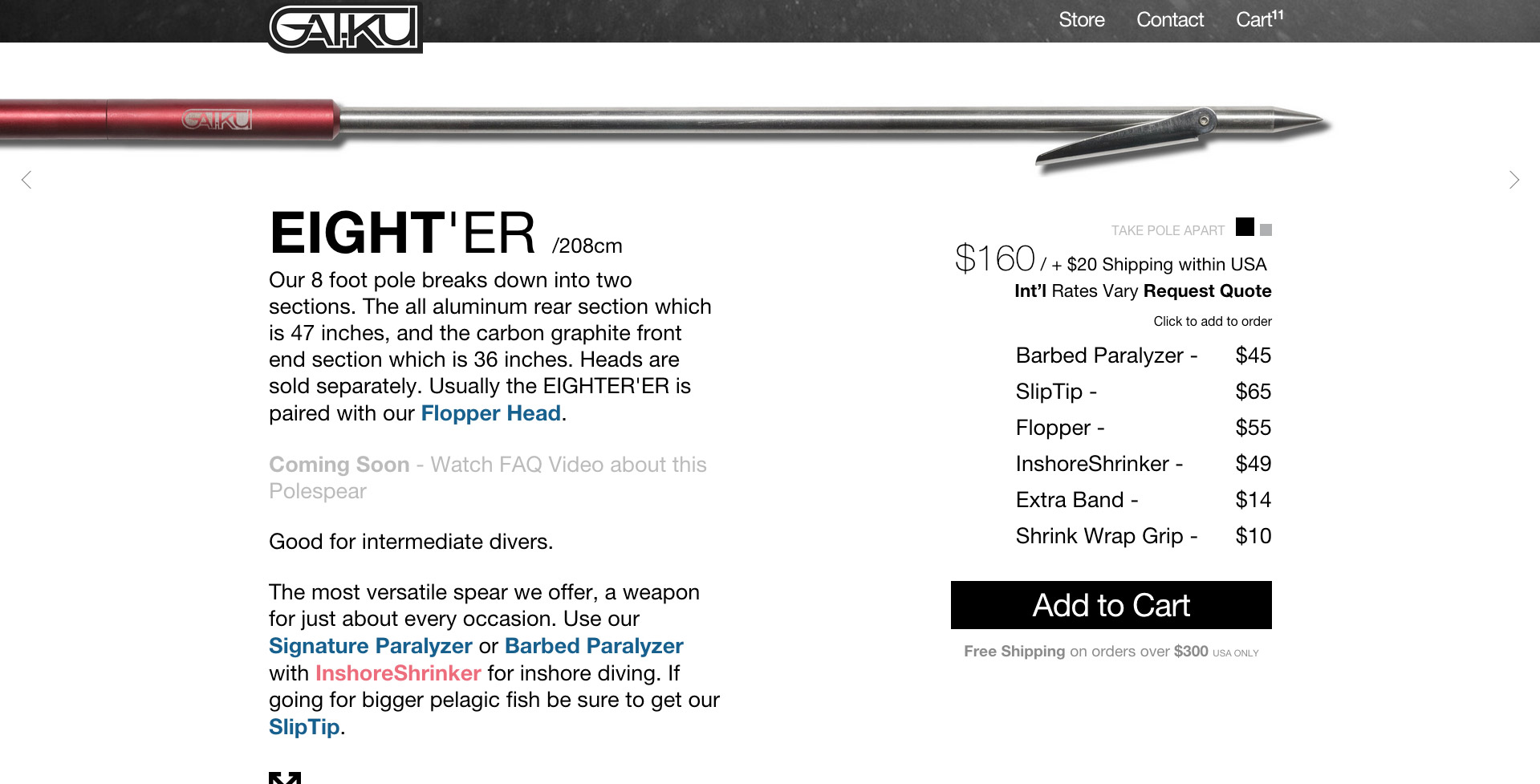
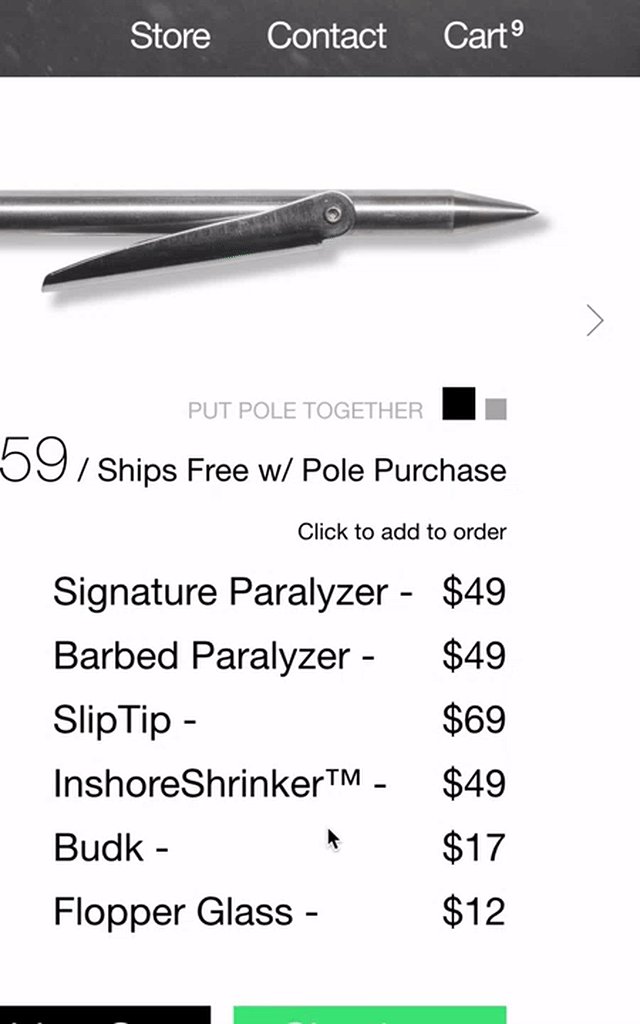
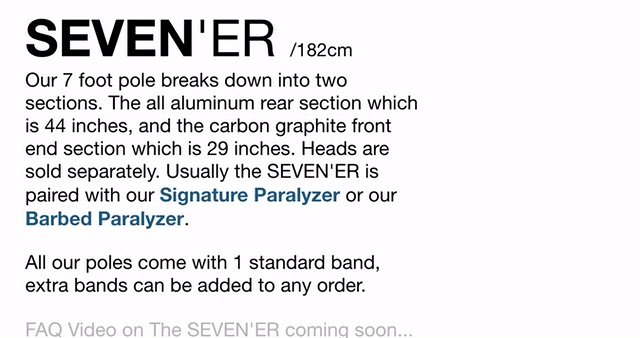
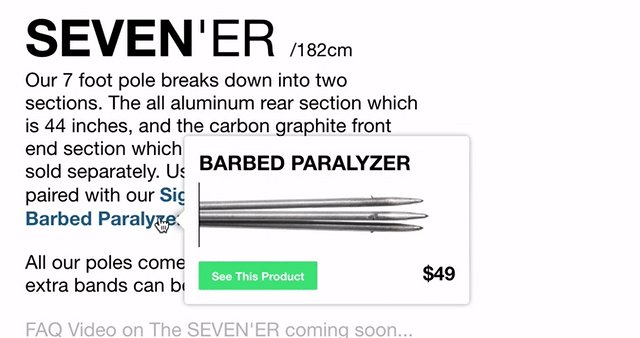
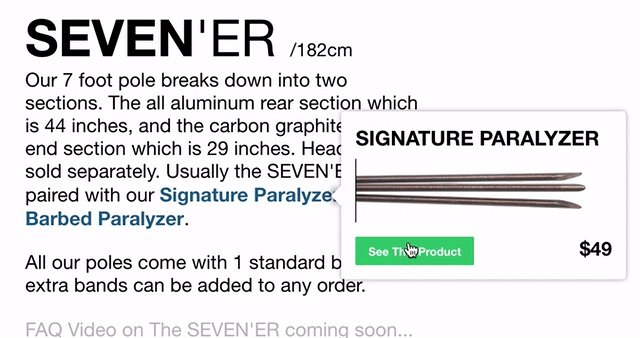
Product Tooltip Component
For the product descriptions, I developed an angular directive that highlighted a product name and inserted a tooltip card next to the product name that is activated on hover. This component is a completely re-useable html element. The card allowed us to inform potential buyers of related products in a fun and easy way, reducing the knowledge barrier and providing a boost to sales.


Conclusion
The GATKU brand has matured into a world-renowned presence in the 'spearo' community, thanks in (large) part to our efforts with gatku.com, and not to mention their amazing products!
Takeaways from this project included massive gains in experience with Angular.js, Laravel, and the Stripe API. Working closely with a designer throughout, I excersiced clear, concise communication in order to produce a compelling, unforgettable experience.